
CLIPTHIS
Bring your Story to Life.
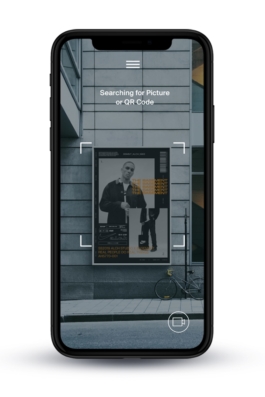
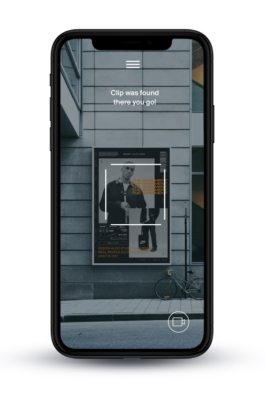
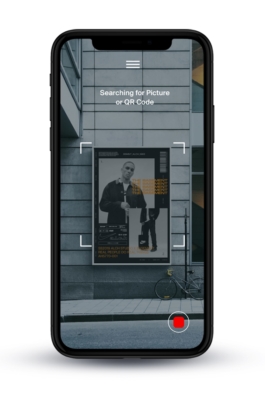
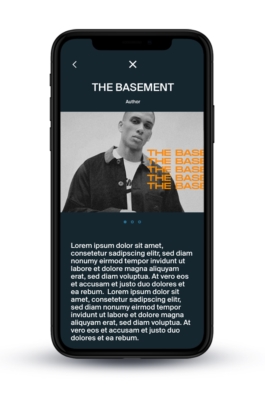
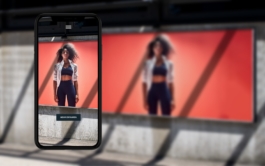
Clipthis ist eine Augmented-Reality-Plattform, die es einem erlaubt, statische Inhalte wie Plakate, Visitenkarten oder Inserate zum Leben zu erwecken. Die neu designte App funktioniert dabei automatisch und sucht in der Umgebung nach Clipthis-Bildern oder QR-Codes und spielt Inhalte ab.
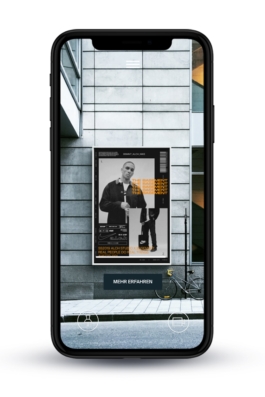
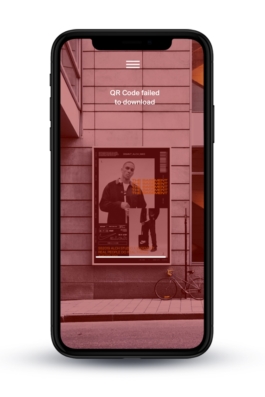
Als einer der ersten Anbieter ist Clipthis ausserdem in der Lage, Inhalte direkt über die Kamera zu erkennen und direkt im Browser anzuzeigen.
Rahmen
floid
Jahr
2019 (WIP)
Leistung
Re-Branding, App- & Webdesign
RE-Branding
Logo
Das Logo besteht aus einem modularem Play Button und bietet die Möglichkeit das Symbol für AR-Anwendung zu werden.
ICONS
Die Icons mit ihren feinen Outlines und ihrer Transparenz geben der App eine leichte Anmutung. Es entsteht der Eindruck von übereinander liegenden Ebenen.
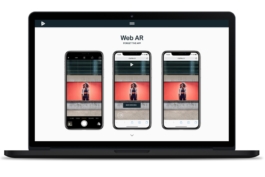
App & Web-AR
Experience First
Beim Design der App stand das Erlebnis an erster Stelle. Bedienelemente sollten dabei nicht stören, gleichzeitig aber gut zu bedienen sein.
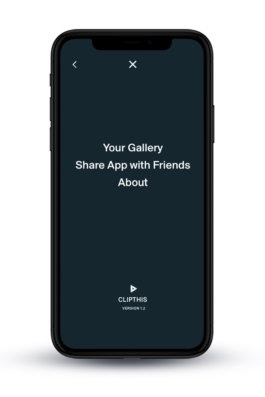
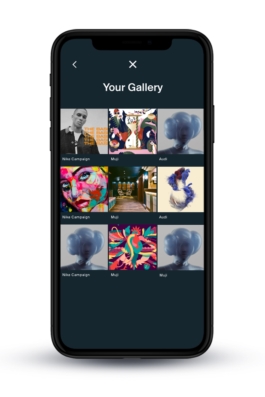
Simple Menu
Die lineare Menü-Führung lässt den Nutzer die App in gewohnter Weise nutzen und lässt den Fokus auf dem Scanner – der zentralen Funktion der App.
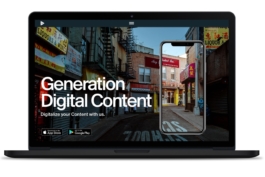
Website
User manual
Die Website fungiert zum einen als emotionale Informationsquelle, zum anderen erklärt sie auf einfache Weise, wie die App, WebAR und das BackEnd funktioniert.
CLIPTHIS
Bring your Story to Life.
Clipthis ist eine Augmented-Reality-Plattform, die es einem erlaubt, statische Inhalte wie Plakate, Visitenkarten oder Inserate zum Leben zu erwecken. Die neu designte App funktioniert dabei automatisch und sucht in der Umgebung nach Clipthis-Bildern oder QR-Codes und spielt Inhalte ab.
Als einer der ersten Anbieter ist Clipthis ausserdem in der Lage, Inhalte direkt über die Kamera zu erkennen und direkt im Browser anzuzeigen.
Rahmen
floid
Jahr
2019 (WIP)
Leistung
Re-Branding, App- & Webdesign
RE-Branding
Logo
Das Logo besteht aus einem modularem Play Button und bietet die Möglichkeit das Symbol für AR-Anwendung zu werden.
ICONS
Die Icons mit ihren feinen Outlines und ihrer Transparenz geben der App eine leichte Anmutung. Es entsteht der Eindruck von übereinander liegenden Ebenen.
App & Web-AR
Experience First
Beim Design der App stand das Erlebnis an erster Stelle. Bedienelemente sollten dabei nicht stören, gleichzeitig aber gut zu bedienen sein.
Simple Menu
When you design, you have to draw on your own fucking life experiences. If it’s not something you would want to read/look at/use then why fucking bother?
WEBSITE
User manual
Die Website fungiert zum einen als emotionale Informationsquelle, zum anderen erklärt sie auf einfache Weise, wie die App, WebAR und das BackEnd funktioniert.